
You now have custom fonts working in your React Native application… Great. Although, everything isn’t sunshine and rainbows. In this article you will learn some of the ‘gotchas’ when using custom fonts in React Native.
The first major ‘gotcha’ is to point out the discrepancy between using a custom font in iOS vs. Android. On the surface this may not be apparent. iOS is smart, and it will select the correct font based on other properties you provide through the style object e.g. bold, italic. This will break your custom font on Android.
<Text
style={{ fontFamily: "Montserrat-Bold", fontWeight: "200" }}
/>
The code above will work on iOS, but your Android application will use the system font, instead of your custom font.
“In IOS, if you use just the fontFamily:’Rubik’, the app automatically identifies the style based on fontStyle like Regualr/Italic/Bold etc. But in android, sometimes you have to use the exact fontFamily like fontFamily:”Rubik-SemiBold”, fontFamily:’Rubik-Regular’ ” Answer from Stack Overflow.
So how do we fix this?
There is a library which provides a solution to this out on the React Native scene. React Native Fonts provides a simple API to unify this difference between iOS and Android, and avoids the needs for ugly workarounds in your code for Android.
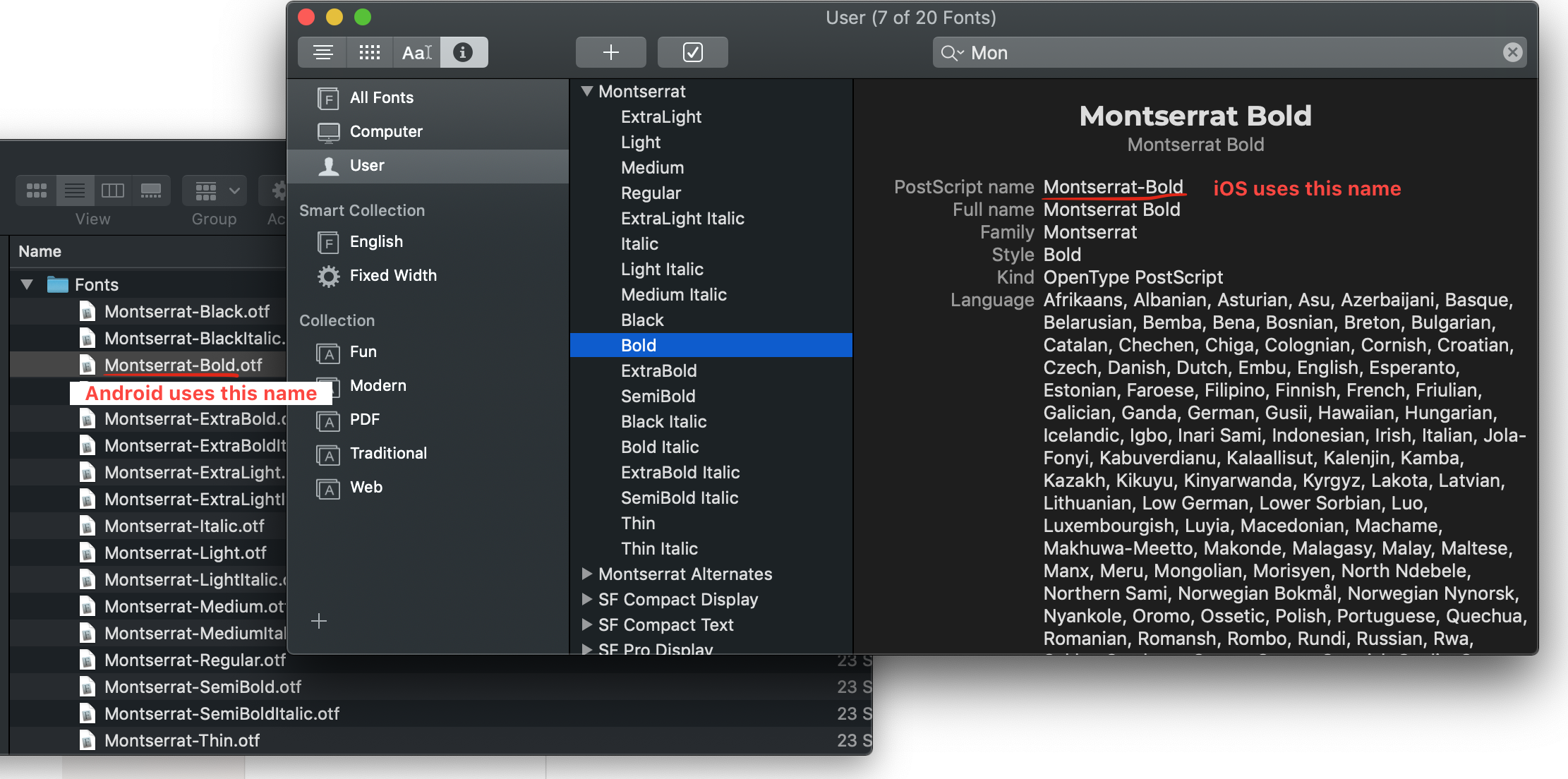
The discrepancy between font family name on iOS / Android is a well documented difference, but an important one to note. iOS requires you use the ‘PostScript Name’ with fontFamily. Android, requires you to use the fonts filename without the extension.

Instead of awful conditionals in your application as below… the best approach to fix this discrepancy is to rename your font filename to match the ‘PostScript name’.
fontFamily: Platform.OS === "android" ? "Montserrat" : "Montserrat-bold",
bold: Platform.OS === "ios" ? "400" : null
In some cases the ‘PostScript name’ contains special characters and you can’t rename the filename to match. In that case you can use a font editor to open and export your font file with a different postscript name. Two popular applications for this are FontForge and Birdfont.
Linking your font varies depending on platform and your specific React Native version. To learn how to link a font to React Native checkout: How to use custom fonts in React Native?
We are a leading niche digital & tech recruitment specialist for the North East of England. We Specialise in the acquisition of high-performing technology talent across a variety of IT sectors including Digital & Technology Software Development.
Our ultimate goal is to make a positive impact on every client and candidate we serve - from the initial call and introduction, right up to the final delivery, we want our clients and candidates to feel they have had a beneficial and productive experience.
If you’re looking to start your journey in sourcing talent or find your dream job, you’ll need a passionate, motivated team of experts to guide you. Check out our Jobs page for open vacancies. If interested, contact us or call 0191 620 0123 for a quick chat with our team.
Follow us on our blog, Facebook, LinkedIn, Twitter or Instagram to follow industry news, events, success stories and new blogs releases.
Back to Blog