
The iOS simulator is so smooth and responsive… At times, having a favourite platform can impact the quality of your work as a mobile developer. Android with React Native can sometimes feels like a second class platform, but there are a few things you can do today, which will put a smile on the face of your Android users.
Using React Native Touchable by default in your components will make a huge different to your Android experience. This will use on iOS and on Android. This will by default give you the native ripple effect on Android.

Ripple Effect on Android
Note, that if your Touchable has rounded corners you may get a box effect appear around the element when interacted with. To fix this, wrap your with a with the following styles.
...
Animations can sometime look a little ‘jerky’ on Android. This is because animations on Android with React Native usually work better when you use the useNativeDriver option.
However the story does not end there, because useNativeDriver only supports a limited number of options, nonetheless one thing it does support are the React Native transforms.
When animating with React Native it is usually better to spend more time animating using transforms; translateX, translateY, scaleX, scaleY, instead of position and size properties such as bottom, top, left, right, flex, width, height. This will allow you to utilise the useNativeDriver option and drastically improve animation performance on Android.
When we are developing for a mobile platform, we usually want to adhere to the design guidelines that platform recommends. iOS is more strict with enforcing its design guidelines. Android, because it has multiple phone manufacturers which apply their own skins, can be more lenient.
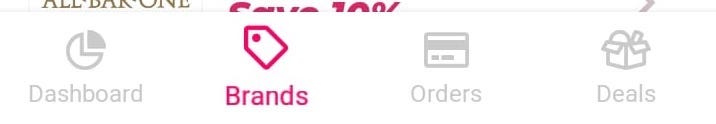
Material design is great. Re-implementing the bottom tabs with your own design can sometimes be a bad idea, and take people away from the Android-First experience.

React Native Material Bottom Tabs
Material Bottom Navigation is the library to do this.
The last big mistake which destroy your Android-First experience is not handling the hardware back button correctly. For one of my clients, their app “Reward Me Now” has the back handling done with quality.
If the user is somewhere in the stack and the screen is ‘pop-able’ (e.g. they are not on a root screen, or have submitted a form and can’t go back) then the back button will pop the screen, if the user can’t go back, they will get a dialog asking if they want to leave the app, to avoid accidental pressing and closing of the application.

Dialog on Hardware Back Pressed
The back button is also implemented to close side menus and pop multiple screens after a flow has been completed, be sure to test all scenarios in your application. Below is a gist which contains the code for the hook and utility function to achieve the effect in the image above.
import { Alert, BackHandler } from "react-native";
/*
* If we are using React Native Navigation
* the BackHandler.exitApp() will in some
* cases invoke a pop instead of exiting
* the application. Using the following
* library solves this issue:
*
* import RNExitApp from "react-native-exit-app";
* https://www.npmjs.com/package/react-native-exit-app
*
*/
/**
* Handlers Android back button press
*
* @param appName
*
* @return {boolean}
*/
export const handleBackPress = (appName = "Reward Me Now") => {
Alert.alert(`Exit ${appName}`, `Do you want to exit the '${appName}' app?`, [
{
text: "Cancel"
},
{
text: "Leave",
style: "destructive",
onPress: () => BackHandler.exitApp()
}
]);
};
import React, { useRef, useEffect } from "react";
import { BackHandler, Platform } from "react-native";
import {
useNavigationComponentDidAppear,
useNavigationComponentDidDisappear
} from "react-native-navigation-hooks";
/**
* PLAIN REACT NATIVE
*
* Hanldes the back press on Android with an exit alert
*
* (React Native where each screen is unmounted / mounted)
*
* @param {*} appName
* @param {*} disabled
*/
export function useHandleBackPressWithExitAlert(appName, disabled){
const backHandler = useRef(null);
useEffect(() => {
if(!disabled && Platform.OS === "android"){
backHandler.current = BackHandler.addEventListener("hardwareBackPress", () => handleBackPress(appName));
return () => {
backHandler.current.remove();
}
}
}, [])
}
/**
* REACT NATIVE NAVIGATION
*
* Hanldes the back press on Android with an exit alert
*
* (Uses React Native Navigation methods to remove functionality
* when screen is hidden, otherwise the behaviour will persist
* when if we push a screen onto the stack)
*
* @param {*} componentId
* @param {*} appName
* @param {*} disabled
*/
export function useHandleBackPressWithExitAlert(componentId, appName, disabled = false){
const backHandler = useRef(null);
useNavigationComponentDidAppear(() => {
if(!disabled && Platform.OS === "android"){
backHandler.current = BackHandler.addEventListener("hardwareBackPress", () => handleBackPress(appName));
}
}, componentId)
useNavigationComponentDidDisappear(() => {
if(!disabled && Platform.OS === "android" && backHandler.current !== null){
backHandler.current.remove();
}
}, componentId);
}
As of React Native 0.60.4 Android is receiving even more love with the introduction of Hermes: “an open-source JavaScript engine optimised for running React Native apps on Android
We are a leading niche digital & tech recruitment specialist for the North East of England. We Specialise in the acquisition of high-performing technology talent across a variety of IT sectors including Digital & Technology Software Development.
Our ultimate goal is to make a positive impact on every client and candidate we serve - from the initial call and introduction, right up to the final delivery, we want our clients and candidates to feel they have had a beneficial and productive experience.
If you’re looking to start your journey in sourcing talent or find your dream job, you’ll need a passionate, motivated team of experts to guide you. Check out our Jobs page for open vacancies. If interested, contact us or call 0191 620 0123 for a quick chat with our team.
Follow us on our blog, Facebook, LinkedIn, Twitter or Instagram to follow industry news, events, success stories and new blogs releases.
Back to Blog